bookmarkbookmarksbookmarks-barbrowser-independentchromedividerfirefoxhtmlhtml5internet-explorermicrosoft-edgesafari
|
|
||
|---|---|---|
| md | ||
| README.md | ||
| android-chrome-192x192.png | ||
| android-chrome-384x384.png | ||
| apple-touch-icon.png | ||
| browserconfig.xml | ||
| favicon-16x16.png | ||
| favicon-32x32.png | ||
| favicon.ico | ||
| index.html | ||
| mstile-150x150.png | ||
| safari-pinned-tab.svg | ||
| site.webmanifest | ||
README.md
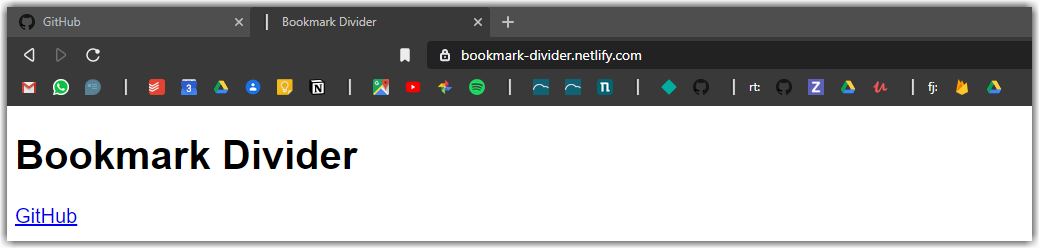
bookmark-divider
Just a tool to separate bookmarks. It works perfectly with light and dark themes due to its almost binary nature.
You can clone this complex repository or just use the hosted version on netlify.
Use Case
If you have too many bookmarks it can be easier to just use the favicons. But favicons can only be grouped in folders, but that's one additional click. Instead of folders you can just bookmark this page and create as many dividers as you need.
"Installation"
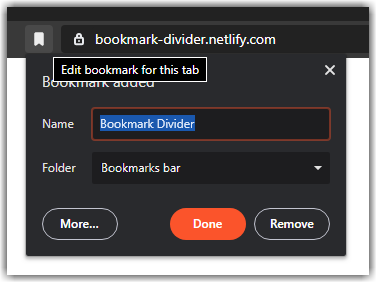
- Save this page as bookmark to you bookmark bar
- Place it where you want to separate your bookmarks.
- If there is any text next to the bookmark right click it und delete the title/name.
- (Optional) If you want "Named Seperators" give them a name followed by a colon.
Inspired by https://su.at/archive/bookmark/.