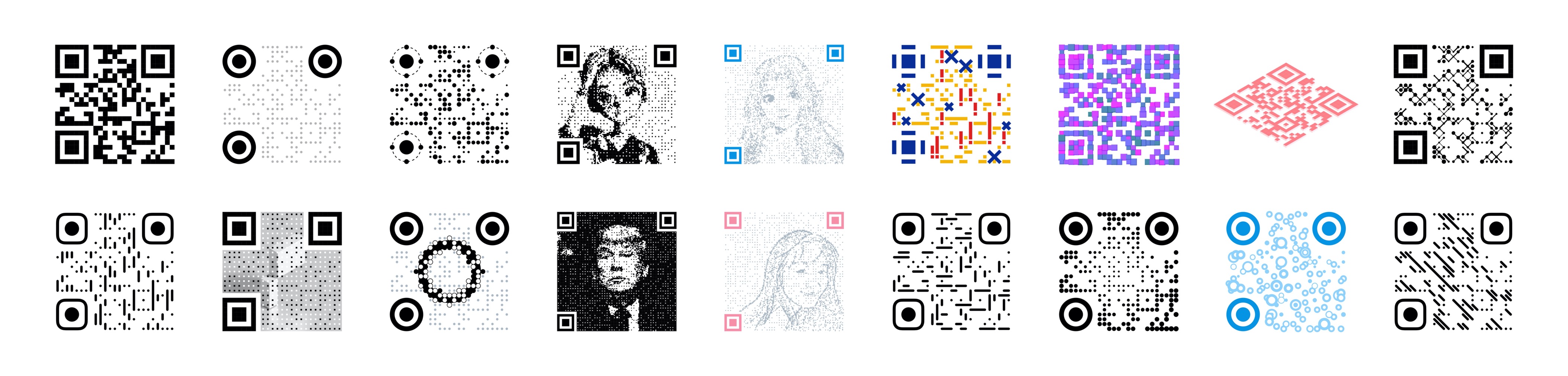
An art QR code (qrcode) beautifier. 艺术二维码生成器。https://qrbtf.com
|
|
||
|---|---|---|
| .github | ||
| .idea | ||
| public | ||
| src | ||
| .env | ||
| .gitignore | ||
| LICENSE | ||
| README.md | ||
| package-lock.json | ||
| package.json | ||
| yarn.lock | ||
README.md
URL: qrbtf.com
QRBTF is a simple web app to beautify your QR code.

Features
- Various Art QR Code Styles
- Parametric Design
- No Backend Required
- Support for SVG Downloads
中文介绍:
QRBTF Website
Installation
git clone https://github.com/ciaochaos/qrbtf.git
cd qrbtf
npm install
npm start
Usage
- Open qrbtf.com.
- Enter a URL or text.
- Select a style.
- Adjust parameters.
- Download
JPGorSVG.
React Component (react-qrbtf)
See CPunisher / react-qrbtf for more information.
npm install react-qrbtf --save
Include the Component
import React from 'react'
import { QRNormal } from 'react-qrbtf'
class Component extends React.Component {
render() {
return (
<QRNormal
value="react-qrbtf"
className="my-qrcode"
styles={{ svg: {width: "200px"} }}
type="round"
size={50}
opacity={80}
posType="planet"
otherColor="#33CCCC"
posColor="#009999"
/>
)
}
}
Third-Party Project
Author
Donation
Paypal
Alipay


